Swift4でOpenCV3.4を使ってみる
何番煎じかわかりませんがSwift4にOpenCV3.4を組み込んで、画像の変更をしてみます。
OpenCVのダウンロード
まずはOpenCVのフレームワークをここからダウンロードしてください。iOS Packという名前をクリックするとダウンロードが開始されます。
プロジェクトの作成と構成変更
次にプロジェクトを作成します。
xcode >File > New > Project を選択してください。
ここでプロジェクト名はopencv_testとしました。
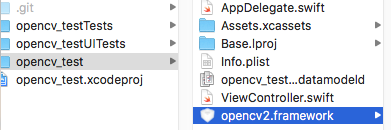
ダウンロードされたopencv-3.4.0-ios-framework.zipを解凍するとonepcv2.frameworkが展開されるので、これをそのままプロジェクトのフォルダに放り込みます。

このままではビルドしても組み込まれないので、xcodeにも放り込みます。
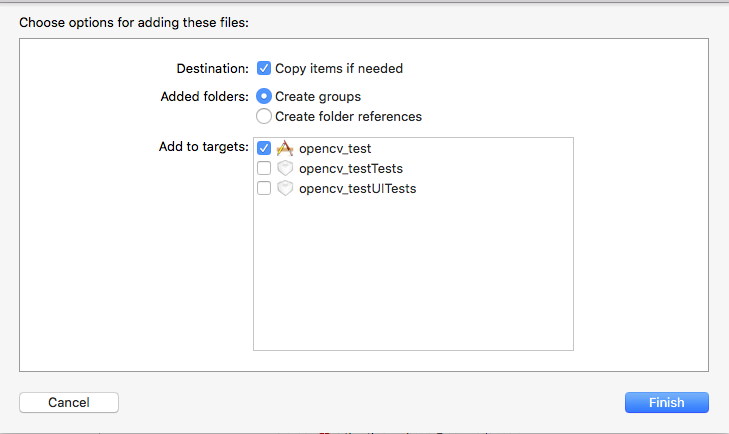
ドラッグ&ドロップした際に次のようなモーダルが表示されますが、[Destination: Copy items if needed]にチェックがあることを確認してください。

 できました。
できました。
OpenCVManagerの作成
OpenCVとSwiftを連携させるには、Obhejective-Cのファイルが必要になりますので、新しいクラス [OpenCVManager]を作成します。 上記に見えているフォルダopencv_testを右クリック > New File... で表示された画面の中からObjective-Cを選択してください。 これにOpenCVManagerという名前をつけて保存します。
保存時には
FIle: OpenCVManager
FileType: Empty File
Class: NSObject
としてください。また、保存する際にBridging-Header.hを作成するか否かというダイアログが表示されますので、迷わず Create Bridging Headerをクリックして下さい。

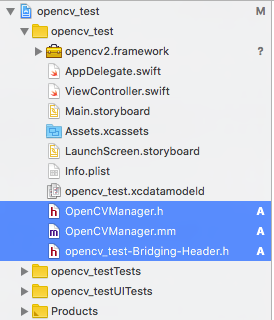
これでOpenCVManager.mとopencv_test-Bridging-Header.hがプロジェクト内に生成されます。OpenCVを使用する際にはC++を使うことが多いのでOpenCVManager.mの拡張子を.mmに変更しておいてください。
同様の手順でOpenCVManager.hを追加します。
この場合はBridging Headerについての問い合わせは表示されません。
ここまでの手順で、プロジェクトの構成はこんな感じになっているはずです。

なってます? なってなかったら最初から見直しましょう。
ここからはコードを書いていきます。
コード
opencv_test-Bridging-Header.h
#import "OpenCVManager.h"
OpenCVManager.h
#import <UIKit/UIKit.h> @interface OpenCVManager : NSObject + (UIImage*)test:(UIImage*)inImage; @end
OpenCVManager.mm
#import "OpenCVManager.h" #import <opencv2/opencv.hpp> #import <opencv2/imgcodecs/ios.h> @implementation OpenCVManager + (UIImage*)test:(UIImage*)inImage { cv::Mat img_Mat; UIImageToMat(inImage, img_Mat); // (1) cv::cvtColor(img_Mat, img_Mat, CV_BGR2GRAY); // (2) return MatToUIImage(img_Mat); // (3) } @end
上記コードはUIImageを引数で受け取り、
- UIImageをOpenCVで扱うためのMat形式に変換
2.変換したMat形式の色をグレースケールに変換
3.Mat形式をiOSで扱うためのUIImageに変換
して返すコードになります。
UIの設定
プロジェクト作成時に生成されたViewControllerを次のように変更します。
あ、そうそう。
その前に適当な画像を取得してプロジェクトのAssets.xcassetsに入れといてください。 ここでは例の画像(レナ (画像データ) - Wikipedia)を拾ってきてlenaという名前で保存しています。
class ViewController: UIViewController { @IBOutlet var _ImageView : UIImageView! @IBOutlet var _Switch : UISwitch! override func viewDidLoad() { /* 省略 */ } override func didReceiveMemoryWarning() { /* 省略 */ } @IBAction func myAction() { var img = UIImage.init(named: "lena") if (self._Switch.isOn == false) { img = OpenCVManager.test(img) } self._ImageView.image = img } }
最後です。
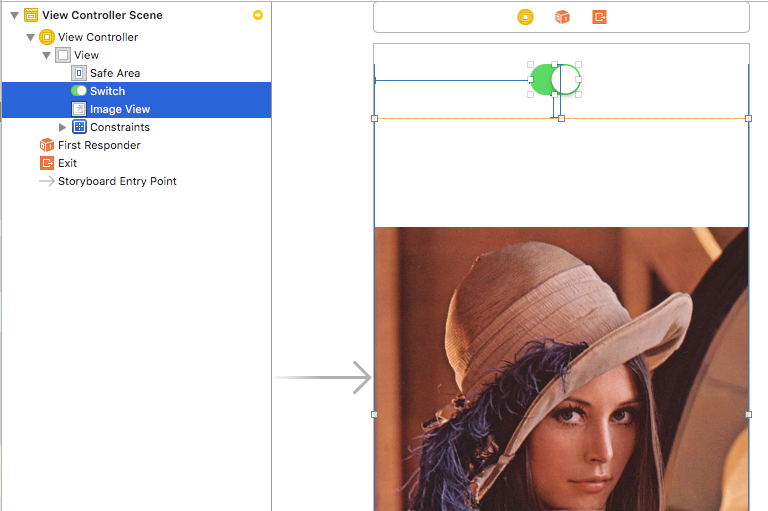
Main.storyboardを開いて表示されているView Controller Scene > View Controller > View にUIImageVIew とUISwitchを追加しましょう。 追加したコントロールをViewControllerのOutletに紐づけ、UISwitchのアクションをmyActionに紐付ければ完成です。

ここまでのプロジェクトをgithubにアップロードしてありますのでご確認ください。
なお、opencv2.frameworkは非常に大きいので、プロジェクトに含めていません。
各自でダウンロードの上、opencv_test/opencv2.framework.dummyと置き換えてください。
最後までご覧いただきありがとうございました。