GoogleAdsenseからリジェクト食らったww
突然googleさんから連絡があって、公開してたアプリhttps://itunes.apple.com/jp/app/scanf/id1341688541が何故かリジェクト扱いになった。
何週間前から何度かgoogleに解除をお願いしてたけど、ダメっぽいw 何もしてないんだけどな。。。(間違いで何回かクリックしたことはあり)
愚痴ってても仕方ないのでnend ↓ でも埋め込もうと思います。
このアプリでは利益を求めてるわけじゃないので、広告なしでもいいんだけどそれだとStoreKitに触れる機会がなくなってしまう。
技術的にはStoreKitに触る環境は必要だと思ってる。 ちょっと見てない間にものすごく進化するからw
審査通ったらアプリ更新してお知らせします。
iOSシミュレータのパスについて
全部実機でやってるぜヒャッハー!って人もいるかと思いますが、実機だと自前のフレームワークやらファイルやらがちゃんと意図した場所に入っているかどうか確認が面倒です。なによりも自分は全iPhone/iPadを揃えられるほど裕福ではないのでシミュレータ必須です。必須ですよね?
で、このパスは次の場所になります。
/Users/USER_NAME/Library/Developer/CoreSimulator/Devices
この直下にデバイスごと、iOSごとのパスがずらずらっと並んでいます。
ちなみにユーザ直下のLibraryフォルダはデフォルトで不可視フォルダとなっていますので、ここへアクセスするには次の三つの方法があります(多分他にもあるけど割愛)。
Finderを開き、CMDキー + SHIFTキー + .(ピリオド) キーを押下する(Mac10.13のみ)。
Finderを開き、移動 > フォルダへ移動 として表示されるテキストフィールドに上記パスを入力する。
3.ターミナルで
$ defaults write com.apple.finder AppleShowAllFiles TRUE
とする。
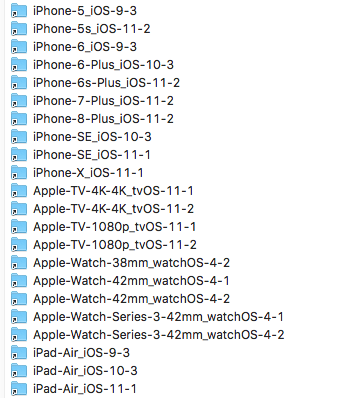
上記どれかを行なってFinderで開くと、次のような画面が視界に飛び込んできます
 。
。
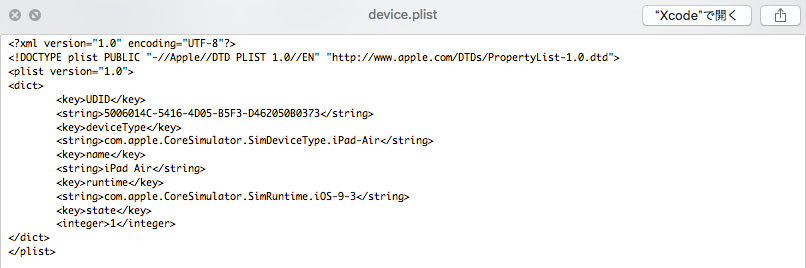
アクセスさせる気があるのか、開発させる気があるのかと疑ってしまうようなフォルダ名ですが、何かしら理由があるのでしょう。 このフォルダ中のdevice.plistでデバイスのタイプ、iOSのバージョンなどがわかります。

例えば上記だと
deviceType : com.apple.CoreSimulator,SimDeviceType.iPad-Air
runtime : com.apple.CoreSimulator.SimRuntime.iOS-9-3
とありますのでiPad-AirのiOS 9.3のシミュレータだと分かるわけです。
よって、ご自身の作成されたiOSアプリのフォルダ構成などを確認する場合は、このdevice.plistの中をちまちまと確認...
できるわけねーだろ!!!ヾ(`Д´)ノ"
というわけでここから本題です。
毎回毎回起動させたシミュレータ+iOSバージョンのフォルダを探すとなると面倒なので、一括でエイリアスを作成するRubyスクリプトを組みました。 空き時間中にやっつけで作ったので、作りが粗いのはご勘弁。
githubにアップしてあります。
取得したiOSSimulatorList.rbを適当なエディタで開き、
DEVPATH = "/Users/xxxxx/Library/Developer/CoreSimulator/Devices"
となっている箇所を変更してください(xxxxxを正式なユーザー名に)。
保存して適当なフォルダで実行します。
$ ruby iOSSimulatorList.rb
そのフォルダ以下にエイリアスができます。

なお、デスクトップとかで実行するとえらいことになるので(自滅したw)、どっか適当なフォルダを作ってその中でやるのが一番ではないかと思います。
他の人たちはどうやってるんだろ?と思ってググると、毎回Documentフォルダをログ出力してそれを開くという解決策もありました。
そっちの方がスマートかも(おいw)。
最後までご覧いただき、ありがとうございました。

- 作者: 高橋征義,後藤裕蔵
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/02/26
- メディア: Kindle版
- この商品を含むブログを見る
ScanFについて
スキャナーアプリケーションを開発(iOSアプリ)していますので、簡単な機能説明などを書いていきます。
何をするアプリ?
画像をスキャン > 切り抜き > 画質補正 > 保存(アップロード)するアプリです。
画像切り抜き
こんな感じで写っている画像ですが、四隅を指定して切り抜くことでまっすぐに補正して切り抜くことができます。 最初に表示した際に自動で境界を判断して切り抜くようにしていますが、精度はイマイチです...
 orz
orz
四隅を指定して画面右上のハサミボタンを押下すると切り抜きされます。

画質変換
上の写真ではアスペクト比と明るさを若干変えてあります。
モードによって変えられるパラメータが異なります。上記のようなカラーモードの場合は次のパラメータを変更できます。
1.明るさ
2.コントラスト
3.シャープネス
変更した画像の保存
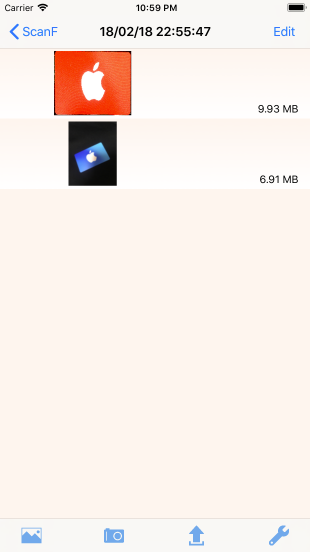
切り抜いた画像はファイルとしてアプリ内に保存できます。
後から画質変更を行うことも可能です。
フォルダ -> 複数アイテムとして保存できます。

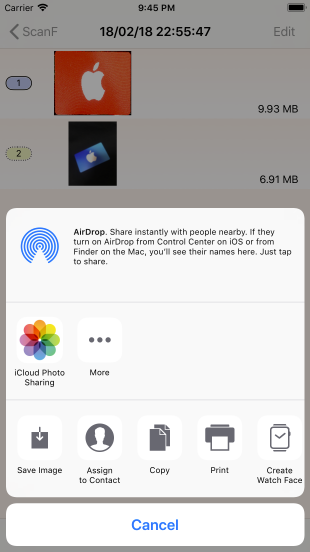
画像のアップロード
変更をかけた画像は他のアプリへの転送や、プリンタでの印刷が可能です。

進捗
おおよその実装が終わり、現在微調整を進めているところです。
リリースできたらまたここでご案内します。
最後までご覧いただき、ありがとうございました。

OpenCVによる画像処理入門 改訂第2版 (KS情報科学専門書)
- 作者: 小枝正直,上田悦子,中村恭之
- 出版社/メーカー: 講談社
- 発売日: 2017/07/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Swift4でOpenCV3.4を使ってみる
何番煎じかわかりませんがSwift4にOpenCV3.4を組み込んで、画像の変更をしてみます。
OpenCVのダウンロード
まずはOpenCVのフレームワークをここからダウンロードしてください。iOS Packという名前をクリックするとダウンロードが開始されます。
プロジェクトの作成と構成変更
次にプロジェクトを作成します。
xcode >File > New > Project を選択してください。
ここでプロジェクト名はopencv_testとしました。
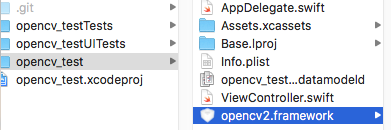
ダウンロードされたopencv-3.4.0-ios-framework.zipを解凍するとonepcv2.frameworkが展開されるので、これをそのままプロジェクトのフォルダに放り込みます。

このままではビルドしても組み込まれないので、xcodeにも放り込みます。
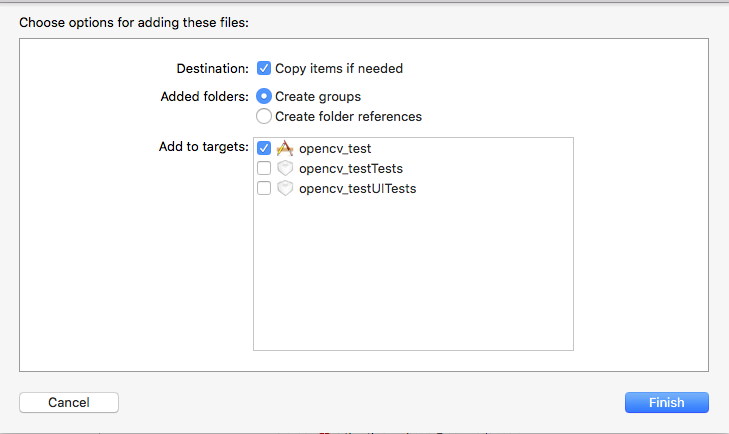
ドラッグ&ドロップした際に次のようなモーダルが表示されますが、[Destination: Copy items if needed]にチェックがあることを確認してください。

 できました。
できました。
OpenCVManagerの作成
OpenCVとSwiftを連携させるには、Obhejective-Cのファイルが必要になりますので、新しいクラス [OpenCVManager]を作成します。 上記に見えているフォルダopencv_testを右クリック > New File... で表示された画面の中からObjective-Cを選択してください。 これにOpenCVManagerという名前をつけて保存します。
保存時には
FIle: OpenCVManager
FileType: Empty File
Class: NSObject
としてください。また、保存する際にBridging-Header.hを作成するか否かというダイアログが表示されますので、迷わず Create Bridging Headerをクリックして下さい。

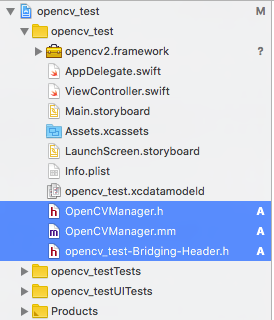
これでOpenCVManager.mとopencv_test-Bridging-Header.hがプロジェクト内に生成されます。OpenCVを使用する際にはC++を使うことが多いのでOpenCVManager.mの拡張子を.mmに変更しておいてください。
同様の手順でOpenCVManager.hを追加します。
この場合はBridging Headerについての問い合わせは表示されません。
ここまでの手順で、プロジェクトの構成はこんな感じになっているはずです。

なってます? なってなかったら最初から見直しましょう。
ここからはコードを書いていきます。
コード
opencv_test-Bridging-Header.h
#import "OpenCVManager.h"
OpenCVManager.h
#import <UIKit/UIKit.h> @interface OpenCVManager : NSObject + (UIImage*)test:(UIImage*)inImage; @end
OpenCVManager.mm
#import "OpenCVManager.h" #import <opencv2/opencv.hpp> #import <opencv2/imgcodecs/ios.h> @implementation OpenCVManager + (UIImage*)test:(UIImage*)inImage { cv::Mat img_Mat; UIImageToMat(inImage, img_Mat); // (1) cv::cvtColor(img_Mat, img_Mat, CV_BGR2GRAY); // (2) return MatToUIImage(img_Mat); // (3) } @end
上記コードはUIImageを引数で受け取り、
- UIImageをOpenCVで扱うためのMat形式に変換
2.変換したMat形式の色をグレースケールに変換
3.Mat形式をiOSで扱うためのUIImageに変換
して返すコードになります。
UIの設定
プロジェクト作成時に生成されたViewControllerを次のように変更します。
あ、そうそう。
その前に適当な画像を取得してプロジェクトのAssets.xcassetsに入れといてください。 ここでは例の画像(レナ (画像データ) - Wikipedia)を拾ってきてlenaという名前で保存しています。
class ViewController: UIViewController { @IBOutlet var _ImageView : UIImageView! @IBOutlet var _Switch : UISwitch! override func viewDidLoad() { /* 省略 */ } override func didReceiveMemoryWarning() { /* 省略 */ } @IBAction func myAction() { var img = UIImage.init(named: "lena") if (self._Switch.isOn == false) { img = OpenCVManager.test(img) } self._ImageView.image = img } }
最後です。
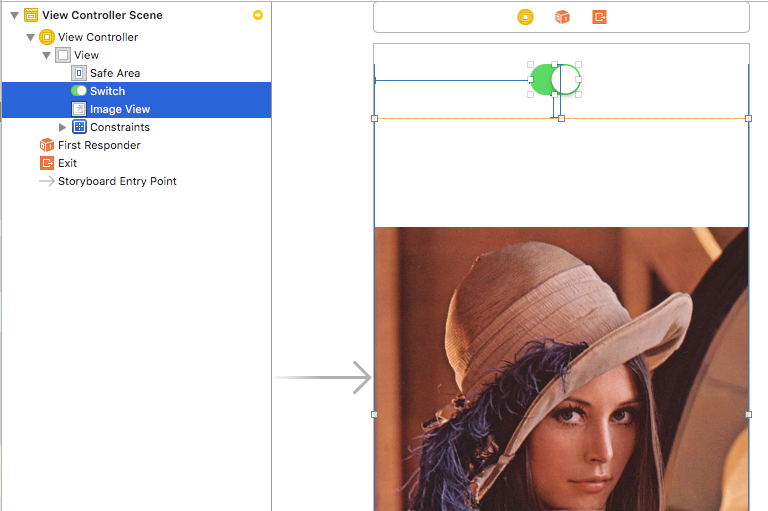
Main.storyboardを開いて表示されているView Controller Scene > View Controller > View にUIImageVIew とUISwitchを追加しましょう。 追加したコントロールをViewControllerのOutletに紐づけ、UISwitchのアクションをmyActionに紐付ければ完成です。

ここまでのプロジェクトをgithubにアップロードしてありますのでご確認ください。
なお、opencv2.frameworkは非常に大きいので、プロジェクトに含めていません。
各自でダウンロードの上、opencv_test/opencv2.framework.dummyと置き換えてください。
最後までご覧いただきありがとうございました。